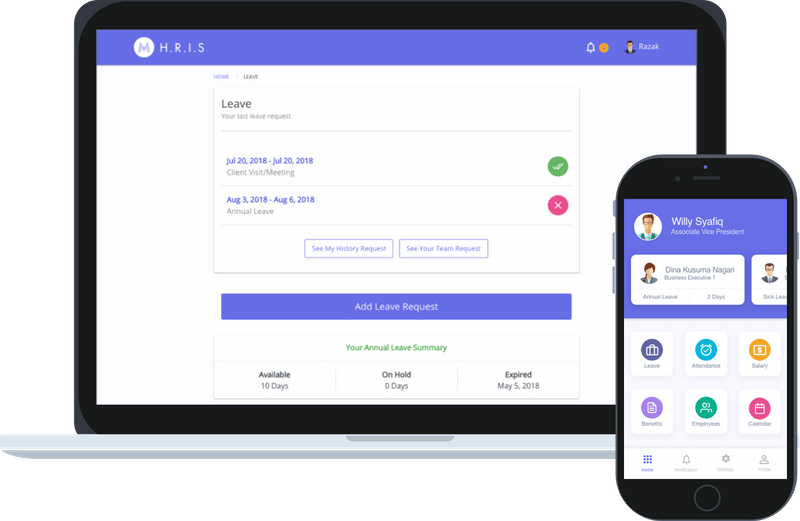
Vision+
Define Design Workflow that Nurtures User-centered Design
Client | Vision+ |
Overview | Vision+ is an application service for watching TV and streaming movies from Smartphones up to Smart TV. Part of MNC Group. The size of the product team is quite small at that moment, there are only 3 product owners and 3 designers. Regardless of the size of the team, we have to work on more than 4 products consist of mobile app (Android & iOS), web, and smart tv app. The struggle of switching context is real. In the early days, the team was using Adobe XD & Zeplin, there is no version control guideline, scattered design files, and even worse what gets implemented by developers was almost by ignoring the mockup from Zeplin since the design handoff quality was horrible. As a leader, I have to boost my fellow junior designer's skill to keep up with the industry standard while chasing the deadline. For the sake of the team's mental health and overall product quality, I decided to go extra proposing a new workflow that brings the product owner, designer, and developer on the same page in order to improve the workflow, design handoff quality, and accuracy of UI implementation. |
Outcome | Educate dev team about the proper product design process, Migrate from XD to Figma, Developed initial UI Kit, Migrated from Trello to Jira, defined tailored Jira board for product design, created weekly design performance report, eliminated unnecessary meetings. |
My Role | UI/UX Lead |
Timeline | It took roughly 2 weeks |
Tools | Figma, Jira, Miro |
Understand the Real Problems
Get the buy-in first, that's what was my main goal. try to solve big issues without support from cross-division would be almost impossible. To promote collaborative works I decided to invite the team (product owner and designers) to do a workshop that solves a couple of daily issues such as what was hot at the moment.
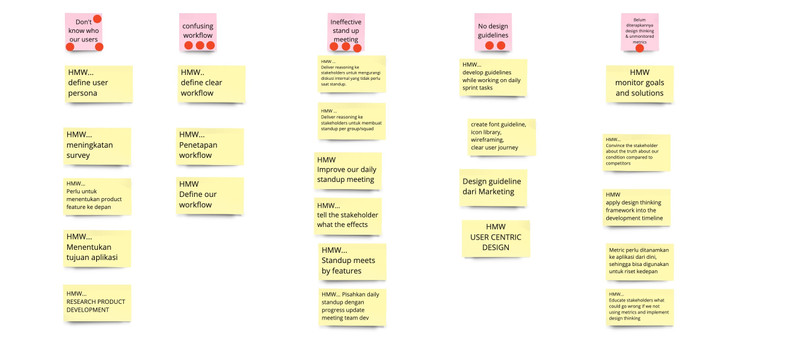
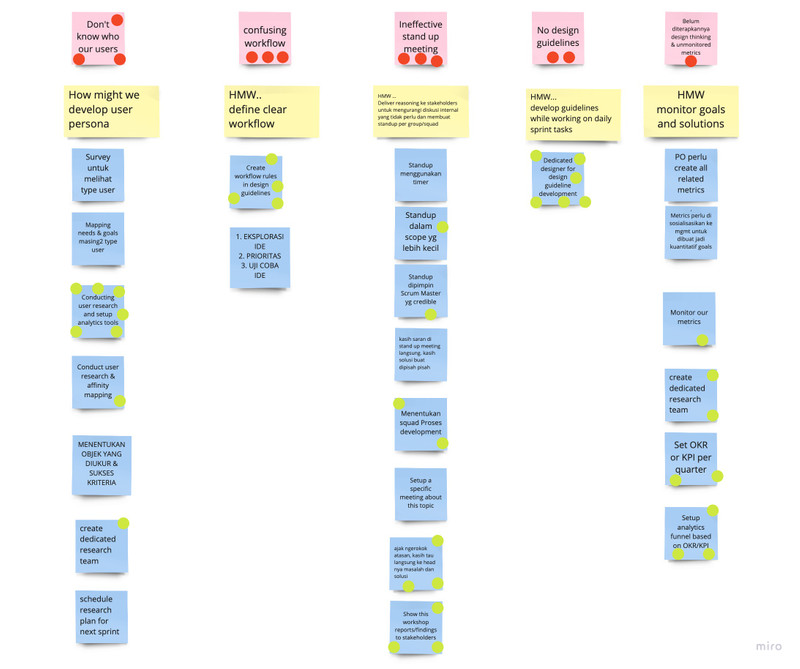
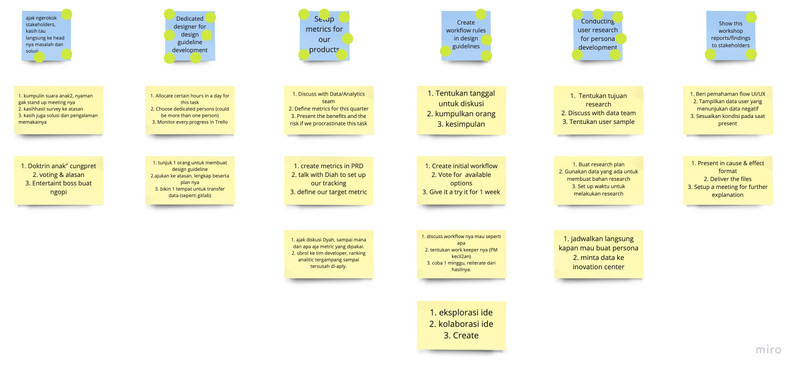
In order to uncover problems and bring everyone on the same page I conducted Lightning Decision Jam (LDJ), basically it's a group exercise or workshop that replace all open discussion or brainstorming with a structured process that leads to more ideas, clearer decisions and better outcomes for more information about this workshop you can visit this article.
Idieally, it should be done using bunch of sharpies, stick notes, voting dots, and a proper room. However, since we were under WFH situation, we did it remotely using Miro. As a side note, while I was doing this exercise I was a newcomer who had only been joining for a few weeks.
The result was quite satisfying, it gets their attention and solved dragged their daily issues in no time without being intimidated by the corporate organization hierarchy with so much less debate.
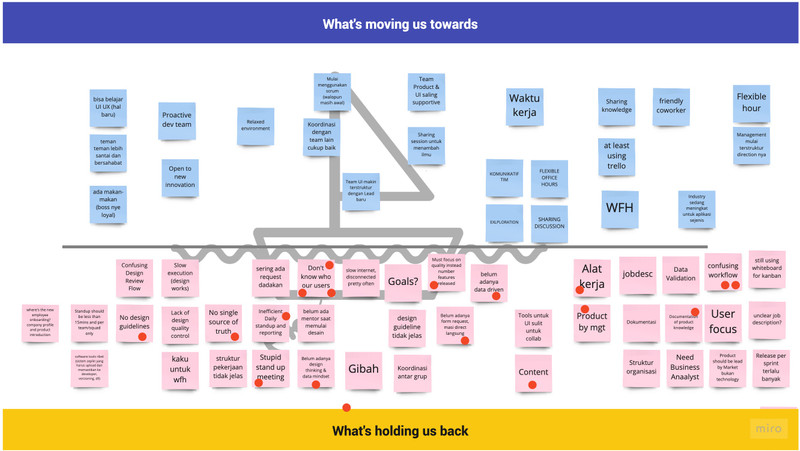
Here are some screenshots of the LDJ activities.
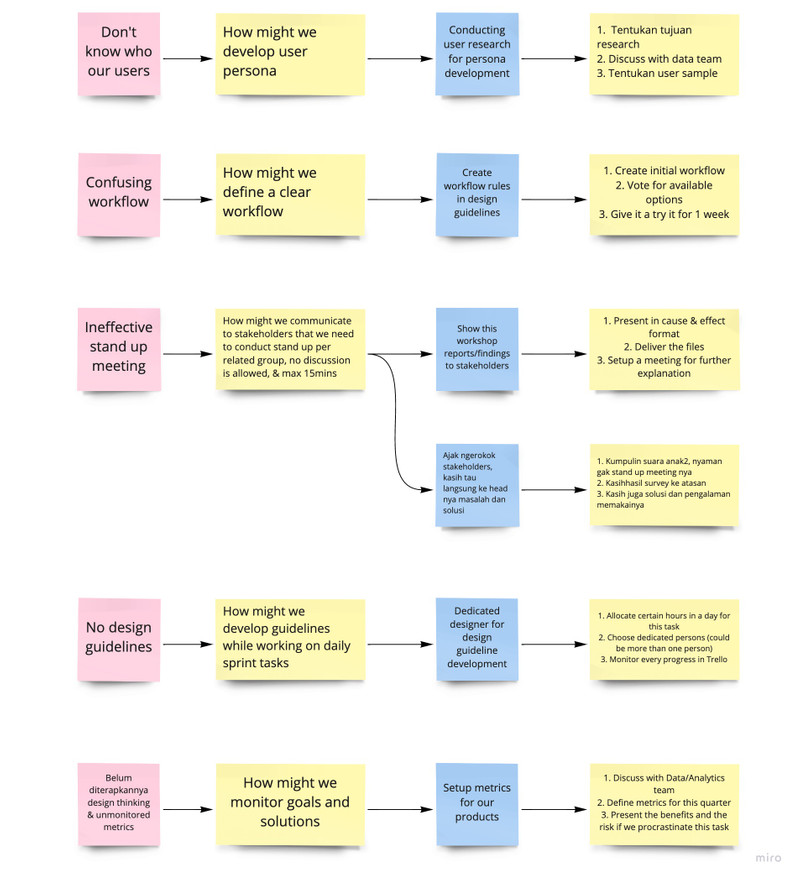
After successfully getting the trust, I continued to refine the workflow by doing some research. The remaining issues from previous LDJ also get enriched with more findings from my observation. Here is the updated list.
Old-school mindset
Neglect validation process in the early stage of product development.
Information silo
Each department isolates its knowledge.
Rigid vertical culture and complicated bureaucracy
It’s a common thing that happens in an old-school corporate especially the one who under a group holding, a lot of unnecessary procedures.
Chasing unrealistic target
Unclear requirement docs and generic roadmap caused sprints to always end up with a lot of carry-over tasks.
Tools and devices limitation
The team itself is quite young and the procurement process in the company could take months.
Slow crafting process
Previously, everything is so manual and inefficient, there are no such things as reusable component/symbol, UI kit, whatsoever.
Versioning and collaboration is a joke
There is no versioning system and handoff guideline, scattered assets, even the designer itself struggling to find his works.
Untracked performance
There is no such clear performance indicator for designers, the ones who performed well didn't get appreciation or not get noticed, the ones who underperform didn't know how to measure their performance.
Finding the solutions
The following are the efforts that I have made to overcome the problems listed above.
Product Management
Set the optimal board in Jira
The main goal is to encourage validation as early as possible while keeping PO, Designer, and Developer in sync. Previously, the team was use Trello which of course far from the best option for our needs.
Furthermore, before committing to use Jira I did compare other tools as well such as ClickUp, Notion, and Favro, etc. Narrowing down the options, the best two are ClickUp and Jira. Well, choosing Jira might quite obvious as it’s been a gold standard for a long time, but ClickUp offer so much more in terms of feature comprehensiveness and claim they fix a lot of issue/flaw that Jira has. So we give it a try for a month with the free plan.
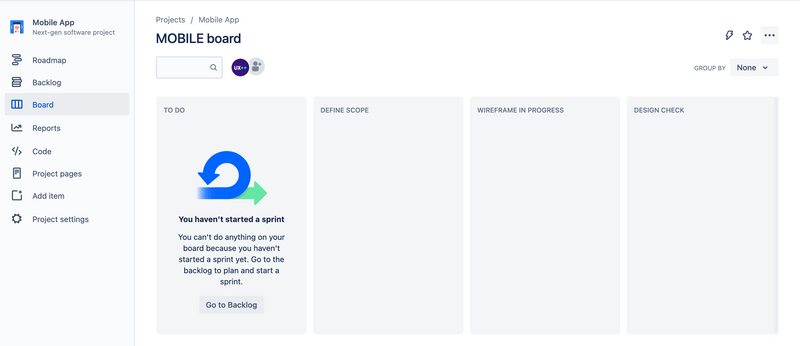
Our setup was like this.
After using it for a while, my team experienced some big turnoffs that make us reconsider committing to a premium plan. One that really hurts the experience was the nested space dropdowns and sluggish modal opening process.
Moving on to Jira, as someone who familiar with Jira and Atlassian environment in general it feels like home for me.
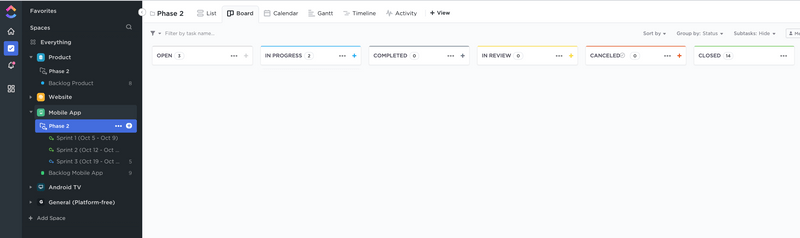
Previously, we use To do, In progress, Completed, In review, Canceled, and Closed. Evaluated the process and did some research about the topic helps me made a new flow (board setup).
It maybe looks too much at first or too rigid. But as I follow some case study it’s quite promising so I give it a try and of course, I did modify some to meet my team’s needs. It looks like this.
- To Do
- Define Scope
- Wireframe in Progress
- Design Check
- Copy (UX Writing)
- User Testing (important but skippable)
- Dev/PM Review (technical feasibility)
- Mockup
- Spec (Detail design spec, if needed)
- Done
This flow would indirectly force designers to work with a user-centered mindset and always validate first. Apart from that, it eliminates changes by developer after design handoff (when designer's sprint is finished) since everything was validated in advance.
Outcomes
- My fellow junior designers are more eager to test out their design and learn the right research tools.
- Showing stakeholders that process and understand better why it takes a long time to design things.
- Eliminated toxic new designs by developer without coordination (they think their design was better without knowing the context)
- Educate dev team that design decisions were come from validation processes, showed them why precision and little things on every pixel matter and impactful.
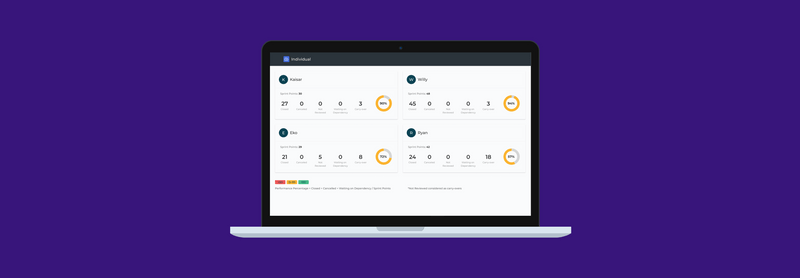
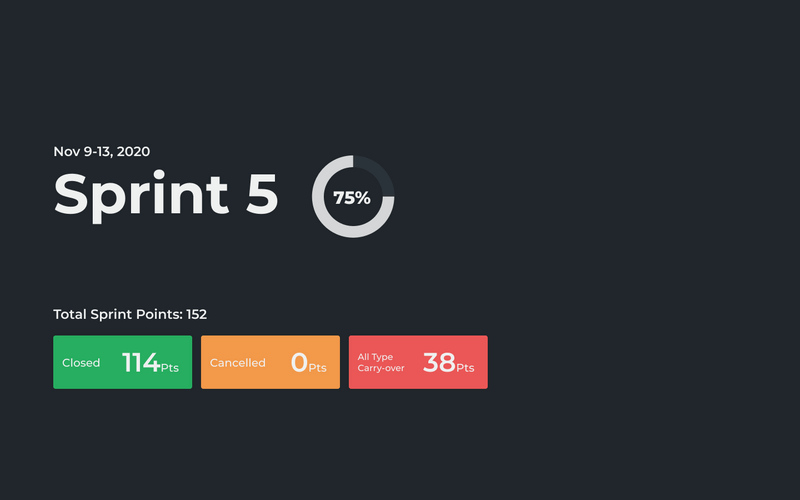
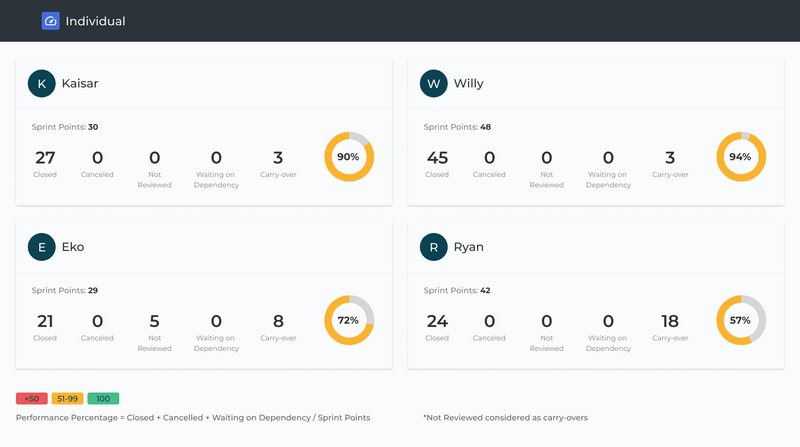
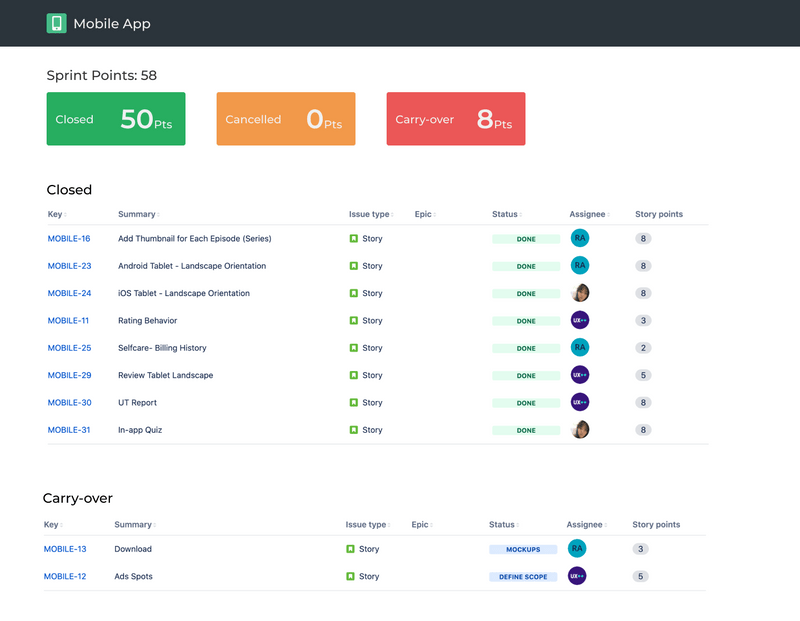
Weekly Sprint Report
Track Team and Individual Performance
What I did here might sound like more into Product Owner works but my PO’s were struggling with their own works since there were 2 Product people that just resigned. Waiting for the hiring process wasn’t an option, it would take months so I have to do something about it before things got worse.
In order to track the designer’s performance, I made a weekly report in more visual in Figma, setting up some kind of open competition that motivates individuals to perform better. Furthermore, the report will be discussed in the sprint retrospective session and will be used as a reference in sprint planning as well.
Note: Each platform has its own recap like the mobile app above.
Tools
Choosing the Right Design Tools
Choosing the right tools for our needs wasn’t that easy. Although it was obvious Figma multiplayer is the best bet for the current WFH situation we still need to consider already bought Sketch license from the previous order. Not to mention, I have to consider the learning curve for my team that came from Adobe XD. Moreover, I’m still new to Figma and more comfortable with Sketch environment.
Eventually, I gave Figma a try to find out the learning curve for a couple of days. Obviously to test out how I do things that I usually do in Sketch and Abstract to build a design system. Eventually, after trying to work on a small project and evaluating all technical aspects I decided to go with Figma.
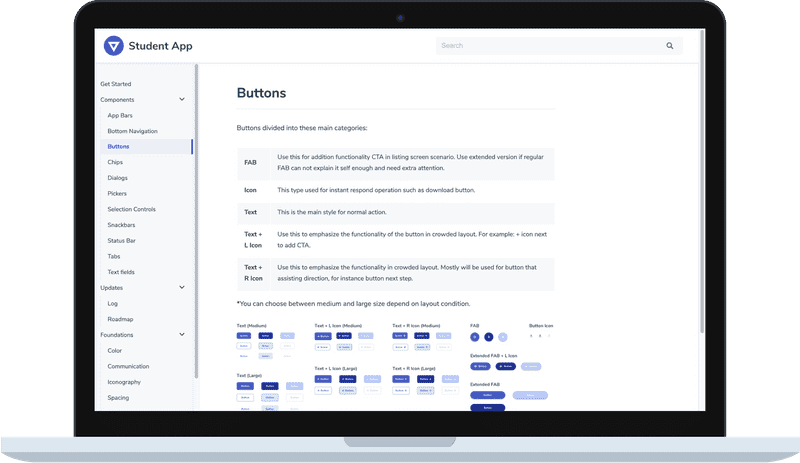
Initial Project Structure in Figma
- Design System (consist of design tokens and UI Kits for all platform)
- Design Docs (all design documentation works goes here)
- Mobile App (consist of Android & iOS projects
- Web
Evaluation
Solved or getting worse?
The next thing the team and I should do is evaluate the implementation and adapt in a quarterly manner but it's also possible to adapt quickly in between of sprints if needed. It takes time to measure all those aspects and so many opportunities to learn something new along the way.